Hi, I'm a frontend developer bringing creative and user-friendly solutions to the web.
A little bit about me.
I'm an artist and designer who fell into tech as an easier way share my skills with the world. Through my formal education I studied fine arts, focusing on painting and art history, and I grew a deep facination for the power of a clean layout and beautiful color scheme.
Once I learned how to code my first website there was no turning back. I fell in love with the flexibility that came with life as a coder, and the endless oportunities to expand my skillset with new languages. I love my career as a frontend developer, and can't wait to share my skills with you!
Hand-Coded frontend solutions
My focus is writing clean, well-formatted, code to make sure that the content is easy to read, collaborate, trouble-shoot, and access. I code primarily in JS, React.js, bootstrap, HTML, PHP and css. I also have extensive knowledge of MYSQL and database connections, making my designs easy to connect to backends.
Mobile-First Designs
I pride myself on writing CSS that is easy to read and build on. I focus on perfecting mobile interfaces, the most common user platforms, first, and then build off of these designs for tablet and desktop views. Mobile-first designing accounts for the user experience on all screen sizes.
Ease Converting Designs into Code
You can trust me to take a designer's design specs, and quickly & accurately convert it into a webpage that is pixel-perfect match.
Projects
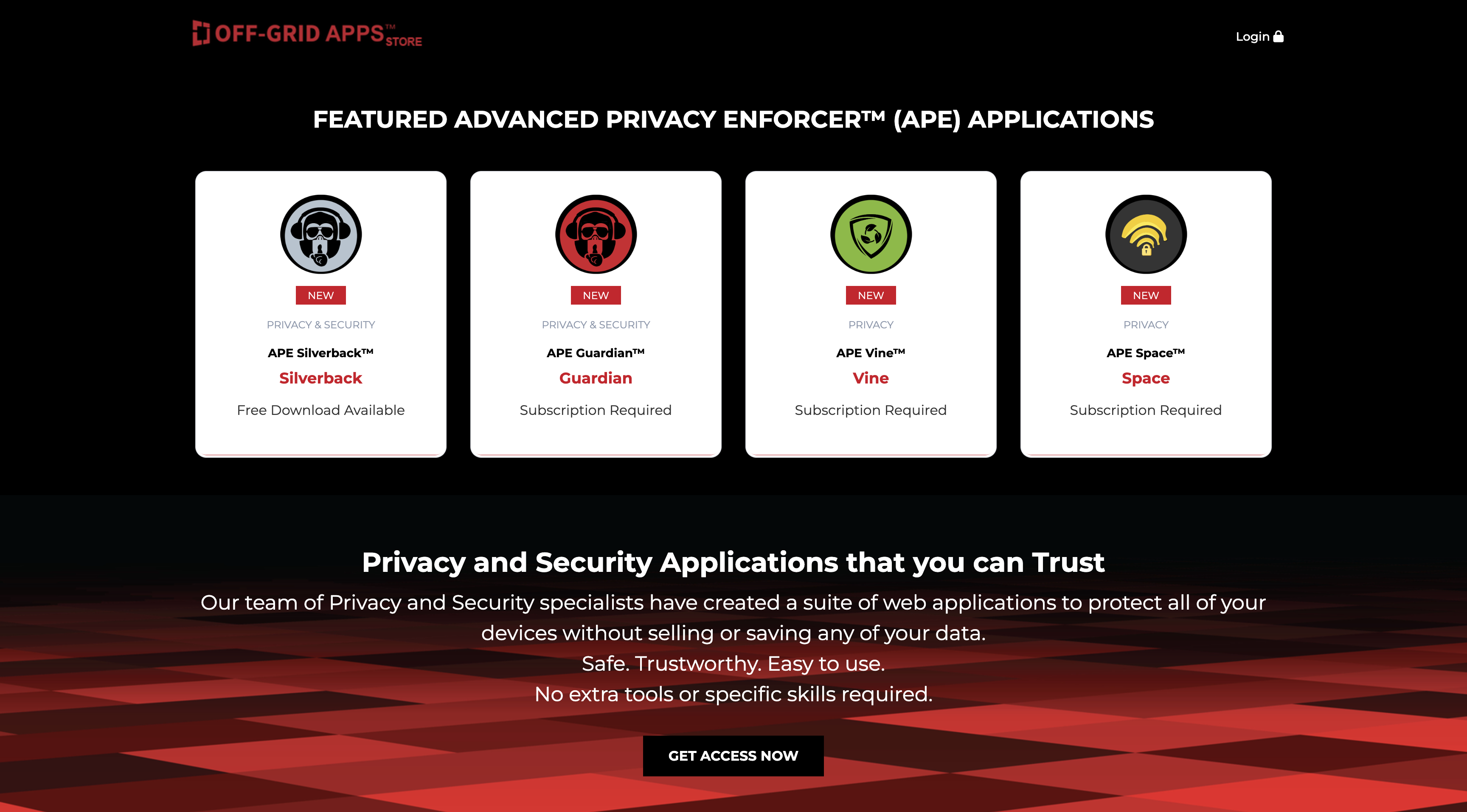
Off-Grid Apps Store

As the Lead Front End Developer at Off-Grid Apps, LLC (OGA), I was tasked with building their secure online store, hooking it up to our database and various APIs, updating it with branding changes, and keeping the app catalog up to date. Once you login, you gain access the full online store and checkout. I built OGA a secure checkout system to process credit cards through the authorize.net credit card processing API, as well as offering a paypal checkout option through Paypal's API.
Off-Grid Apps Company Website

Another project that I spearheaded at OGA was working with our marketing team to design and build their company website. After iterating through wireframes that I built in photoshop with the team, I translated the design into a simple 2 page site using HTML and css to showcase the company's values, and list current career oportunities.
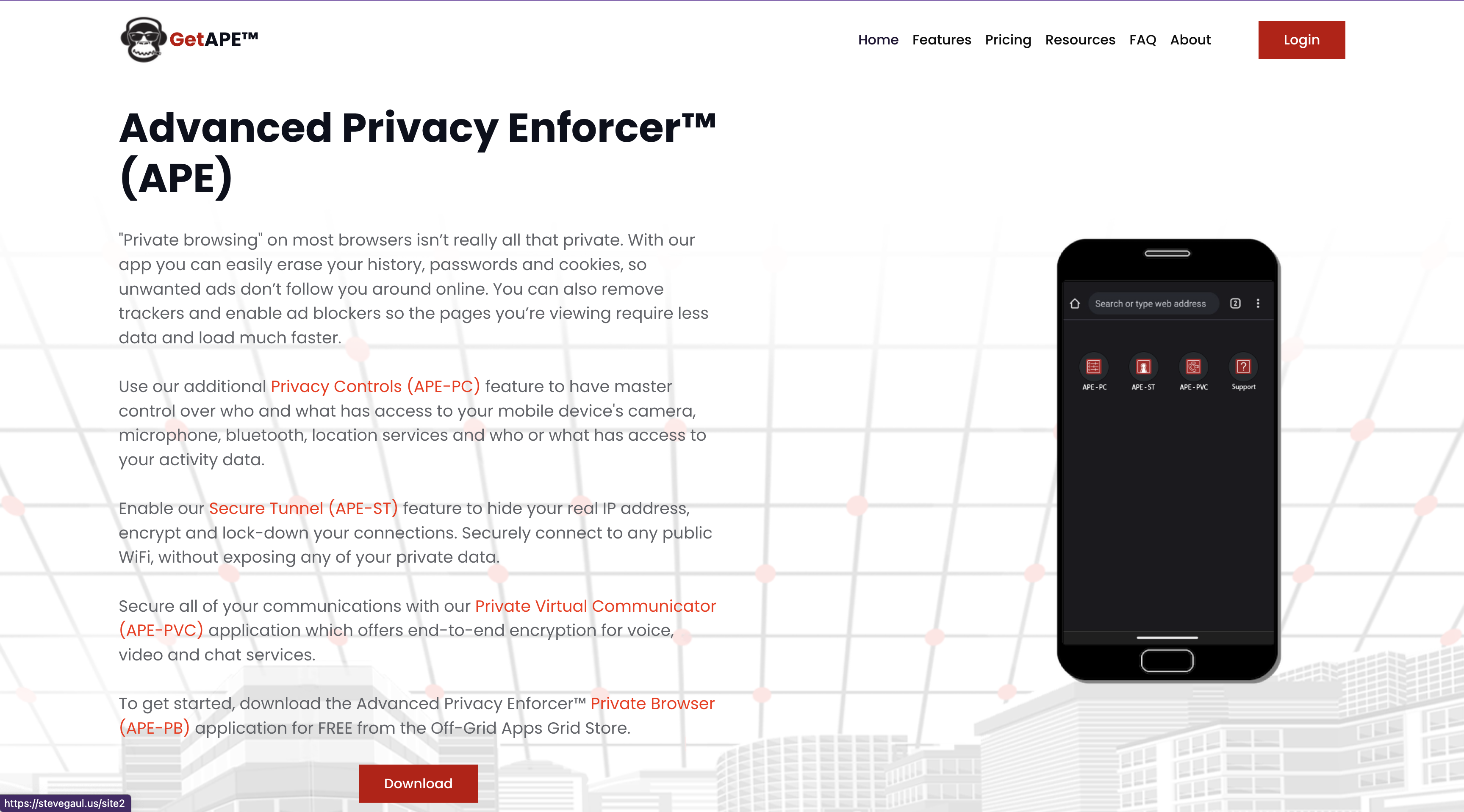
GetAPE Product Site

My main task with OGA was building their suite of 4 data privacy applications. I was in charge of designing the 4 user-interfaces, building wireframes, and translating them into working web applications using PHP, HTML, JavaScript, bootstrap, and css. In order to showcase these products pre-launch, I was asked to build a product site where interested parties could find more information about what we were building.
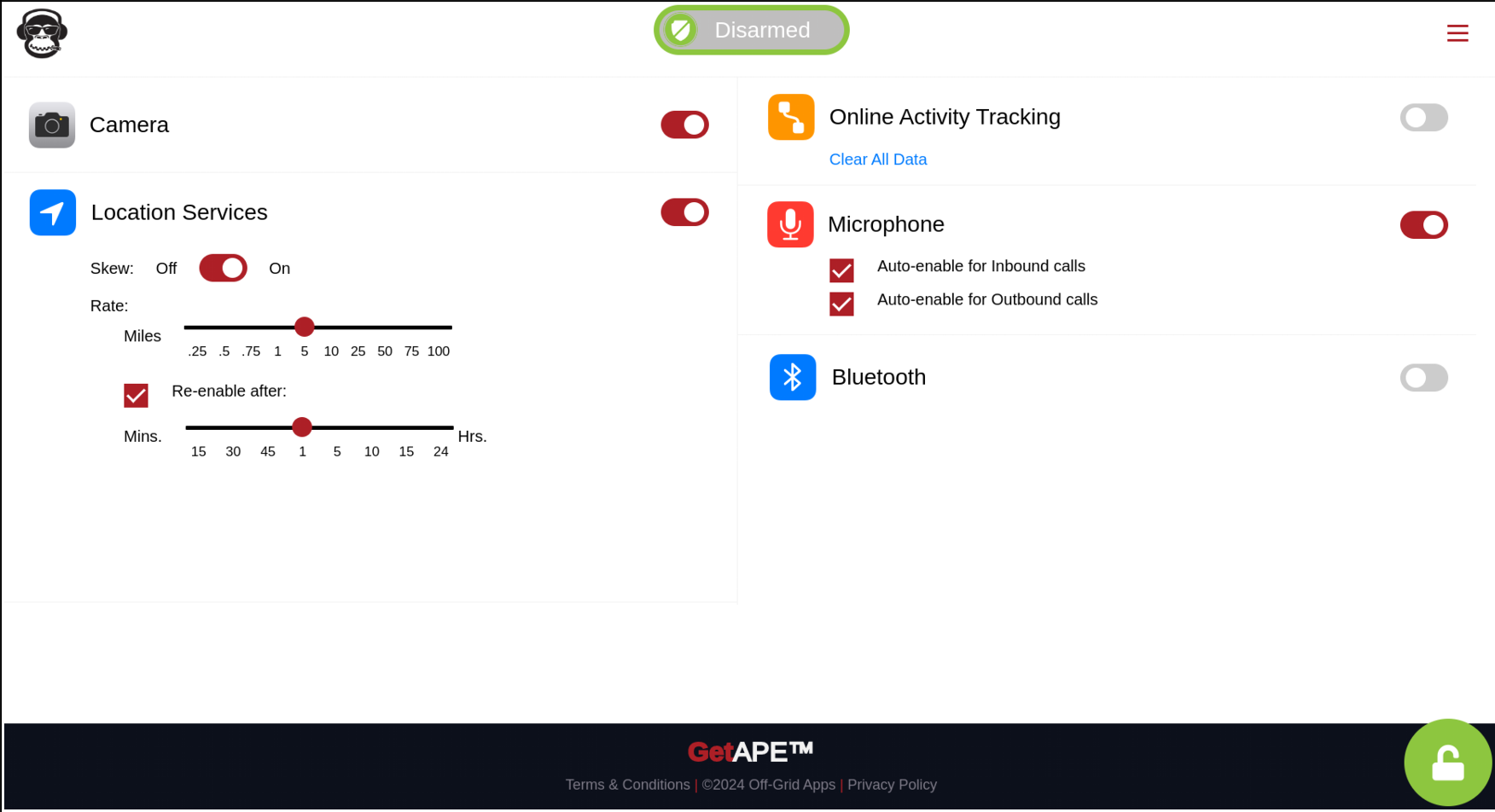
APE Guardian

My First project for OGA in 2022 was translating their formerly native-built mobile device security manager, APE Guardian. This product was my first dive into PHP, as I was tasked with hooking the login and controls to the OGA account database.
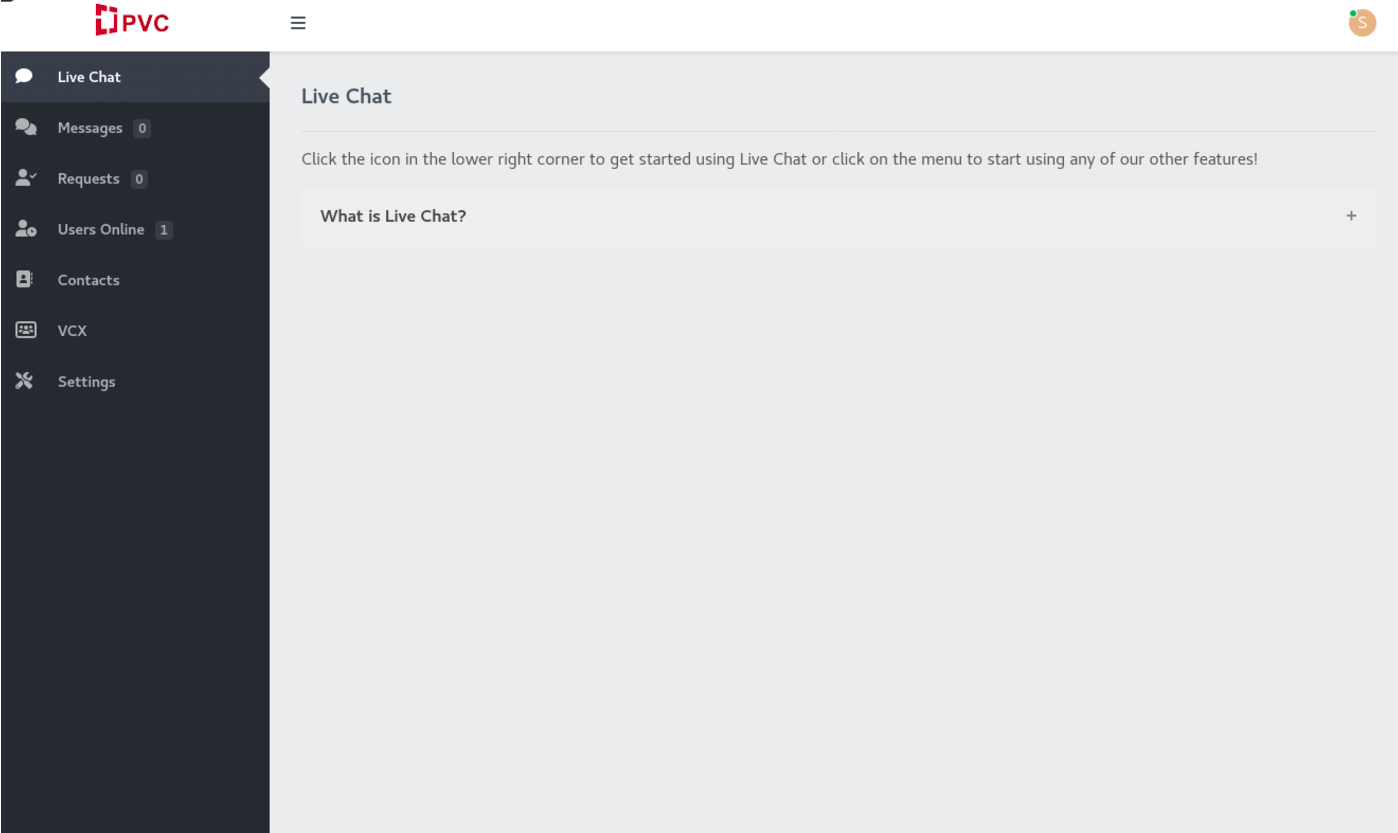
APE Space

One of the bigger projects I worked on for OGA was APE space, their secure, end-to-end encrypted messaging application. The web-app was built to provide secure coms for both individual users as well as corporate clients.
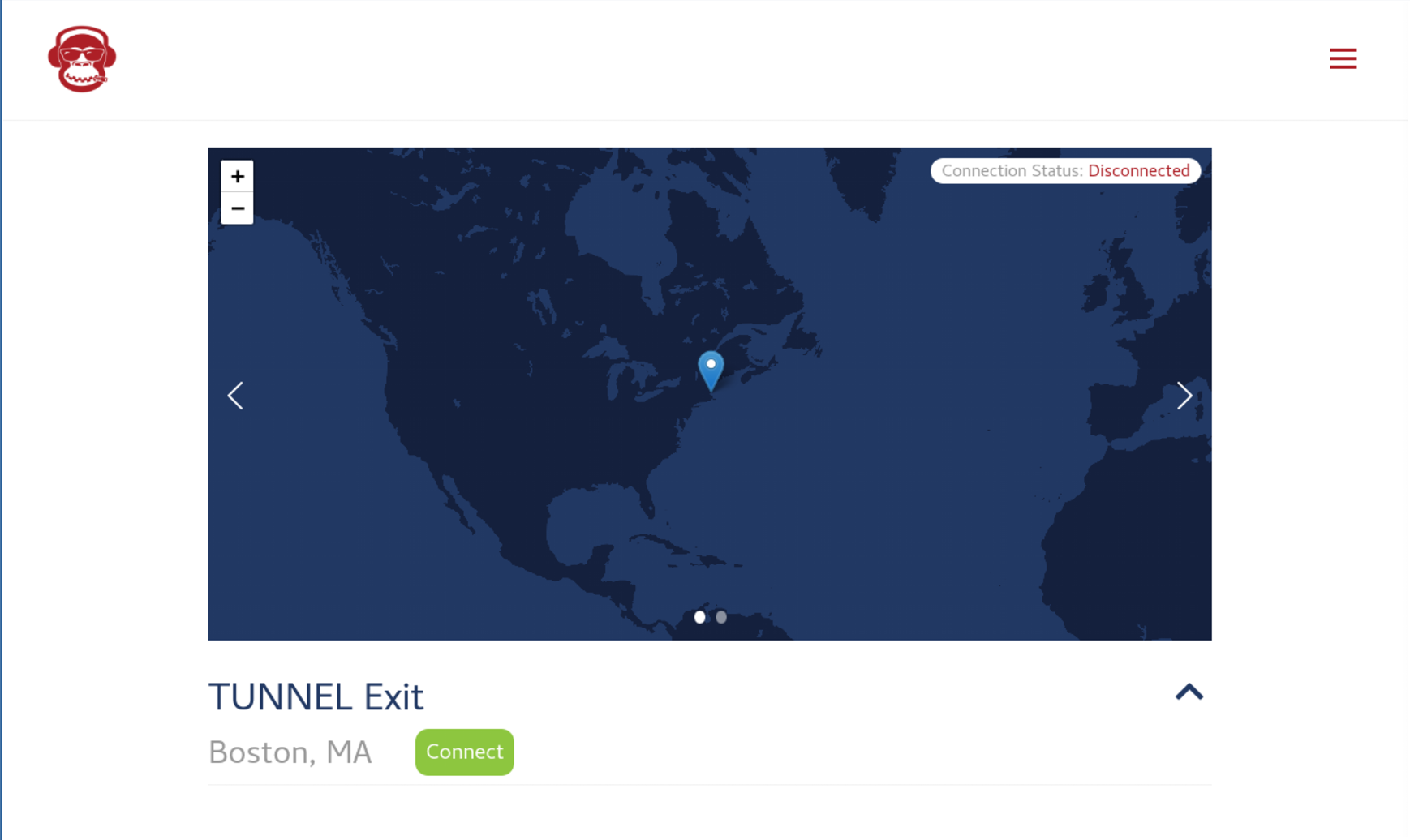
APE Vine

My favorite project that I lead while at OGA was APE Vine, our IP tunneling service that brought end-to-end encrypted security to VPNs. I took my manager's initial ideas, created wireframes, and translated the design into a one-page mobile-first web-app using HTML, JS, and CSS.
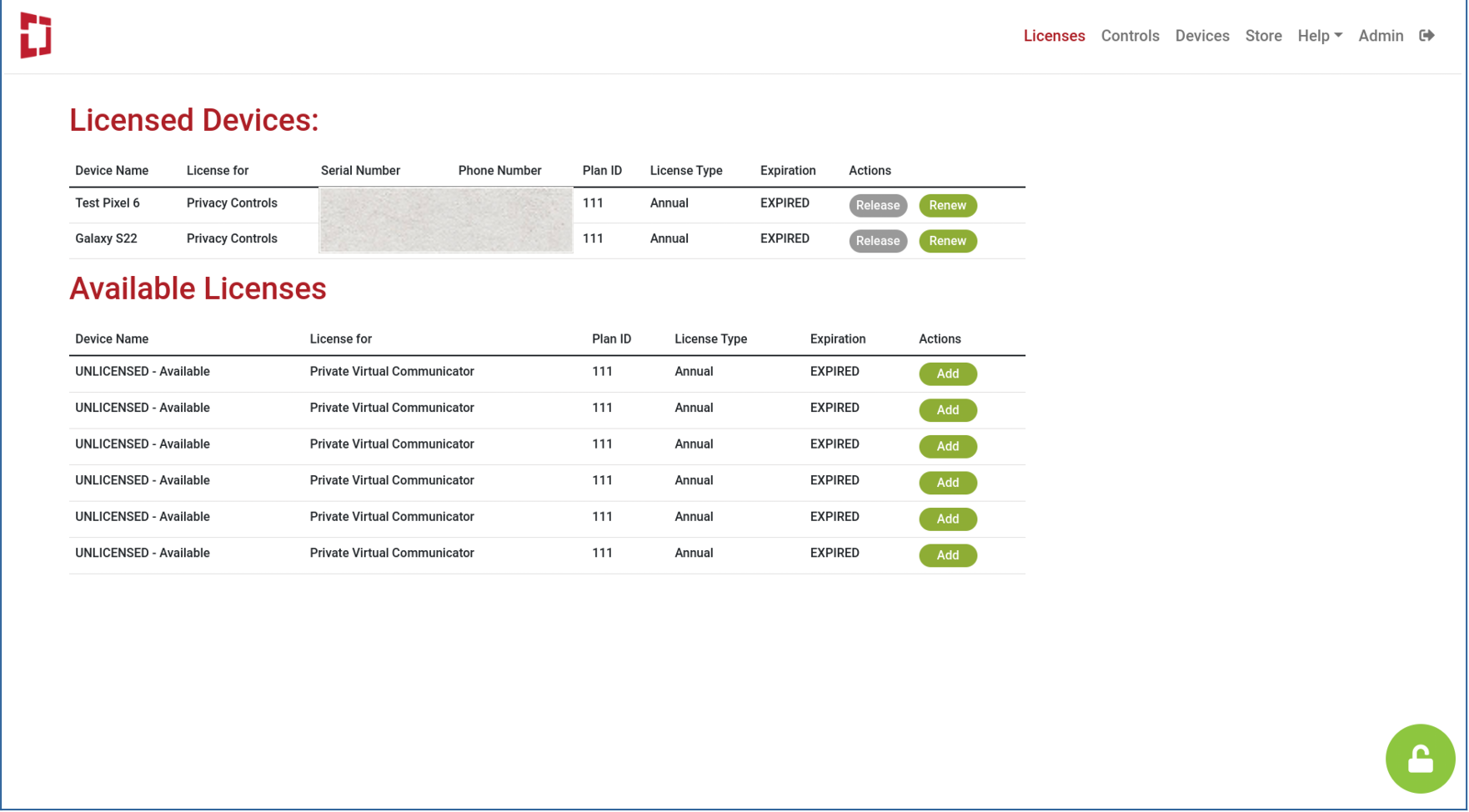
Off-Grid Apps Member Portal

With so many application offerings, OGA needed a member management portal that would function for all of our applications. I designed and developed Member Portal make sure our users had quick and easy access to all of their settings and stored data across all of our apps.